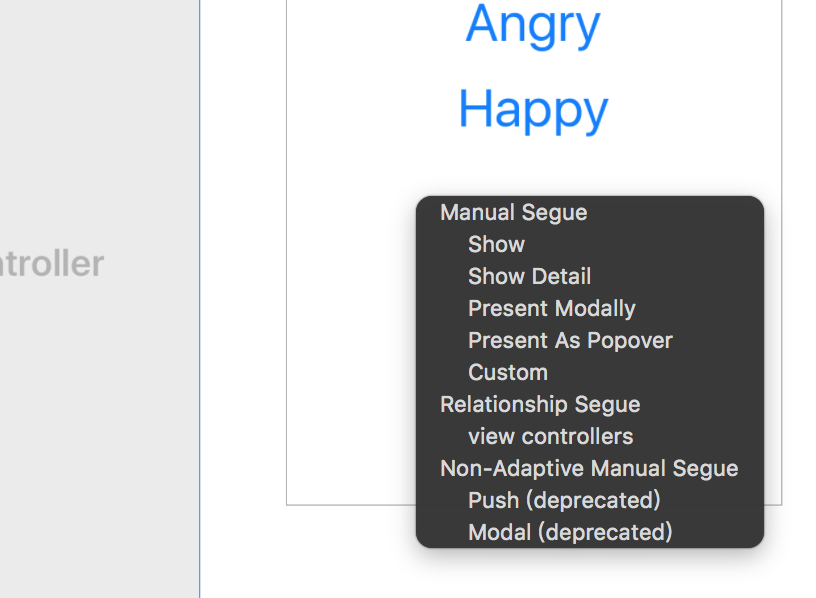
直接control drag 點選viewController就可以新增物件

要設置item的名字雙擊內部MVC的item即可改名
Demo使用了split view controller和Navigation Controller
好讓ipad和iphone都可以使用
跟tab bar很像,split view也是control drag選擇detail或master
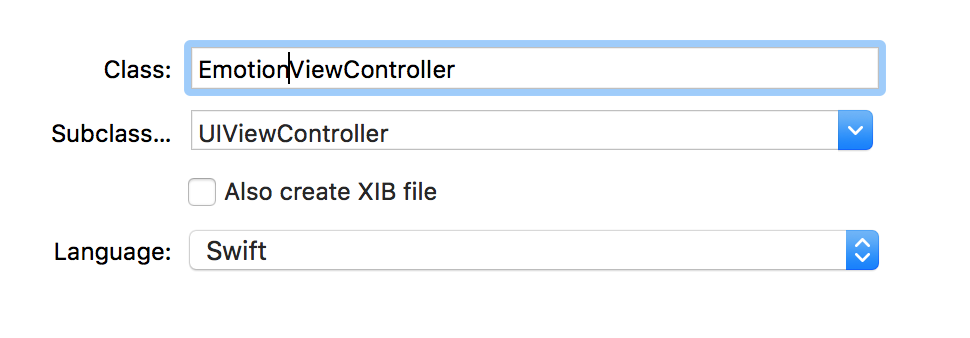
這邊 demo 新增了一個 view controller "EmotionViewController"
file>new>file>cocoatouch class
裡面的 prepare 透過 identifier 讓你控制臉部表情
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let vc = segue.destination
if let faceViewController = vc as? FaceViewController{
switch segue.identifier! {
case "Happy":
faceViewController.expression = FacialExpression(eye: .Open, brow: .Normal, mouth: .Happy)
break
case "Angry":
faceViewController.expression = FacialExpression(eye: .Open, brow: .Normal, mouth: .Sad)
break
default:
break
}
}

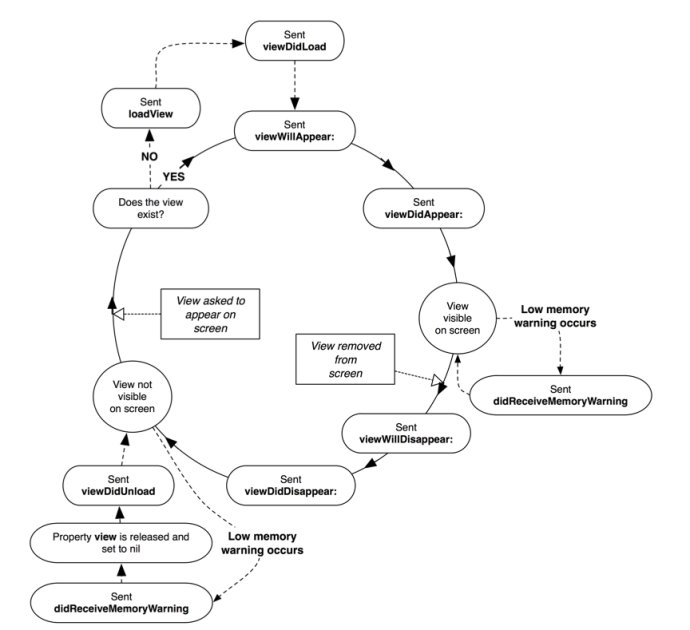
1.instantiate from storyboard >
2.awakeFromNib >
3.segues prepare >
4.outlet set >
5.view did load >
當你view消失或出現這兩個方法會被呼叫
1.viewWillAppear
2.viewWillDisappear
當geometry change這個方法會在viewDidLoad後被呼叫
viewWillLayoutSubView
當記憶體低落時
didRceiveMemoryWaring
